- spring mvc
- ci/cd
- SSL
- @transactional
- select
- hibernate
- Django
- springboot
- 스프링부트
- 1차원 배열
- Docker
- 스프링
- join
- nginx
- spring
- 자바
- DI
- ORM
- PYTHON
- sql
- spring security 6
- AWS
- 문자열
- 프로그래머스
- java
- string
- mysql
- jpa
- spring boot
- 데이터베이스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
개발하는 자몽
[Spring] 로그인, 로그아웃 처리 - 쿠키, 세션 본문
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 인프런 | 강의
웹 애플리케이션 개발에 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. MVC 2편에서는 MVC 1편의 핵심 원리와 구조 위에 실무 웹 개발에 필요한 모든 활용 기술들을 학습할 수 있
www.inflearn.com
섹션 6. 로그인 처리1 - 쿠키, 세션
목표
로그인 상태를 유지하기 위해 쿠키(Cookie)를 사용해 보고 크롬의 개발자도구를 이용하여 쿠키와 세션을 확인해 보자.
HTTP 요청은 무상태(stateless)이기 때문에 클라이언트를 확인하려면 따로 방법이 필요하다. 이 방법이 바로 쿠키이다.
1. 클라이언트가 서버에게 로그인 요청을 전송한다.
2. 서버는 요청 처리 시 쿠키를 생성하여 여기에 클라이언트를 확인하기 위한 값(회원의 DB id)을 저장한다. 이후 응답에 쿠키를 담아서 보낸다.
3. 클라이언트는 받은 쿠키를 쿠키 저장소에 따로 보관한다.
이렇게 받은 쿠키를 클라이언트는 매 요청마다 서버에 보낸다. 따라서 stateless해도 서버는 로그인 이후에도 클라이언트를 확인할 수 있다.
이때 쿠키에는 영속 쿠키, 세션 쿠키가 있다.
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료 시까지만 유지
로그인
브라우저 종료 시 로그아웃이 되길 기대하므로, 세션 쿠키로 구현했다.
@PostMapping("/login")
public String login(@Valid @ModelAttribute LoginForm loginForm,
BindingResult bindingResult,
HttpServletResponse response) {
if (bindingResult.hasErrors()) {
return "login/loginForm";
}
Member loginMember = loginService.login(loginForm.getLoginId(), loginForm.getPassword());
//글로벌 오류
if (loginMember == null) {
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//로그인 성공 처리
//쿠키에 시간 정보를 주지 않으면 세션 쿠키(브라우저 종료 시 모두 종료)
Cookie idCookie = new Cookie("memberId", String.valueOf(loginMember.getId()));
response.addCookie(idCookie);
return "redirect:/";
}
쿠키의 이름은 "memberId", 값은 회원의 아이디 값이다. 브라우저 종료 시 로그아웃이 되어야 하므로 만료 시간을 지정하지 않았다. 클라이언트에게 쿠키를 담아 응답을 보내야 하므로 HttpServletResponse를 선언하여 응답에 쿠키를 담았다. 브라우저는 종료 시까지 계속 쿠키에 회원의 아이디를 담아 서버에 전송할 것이다.
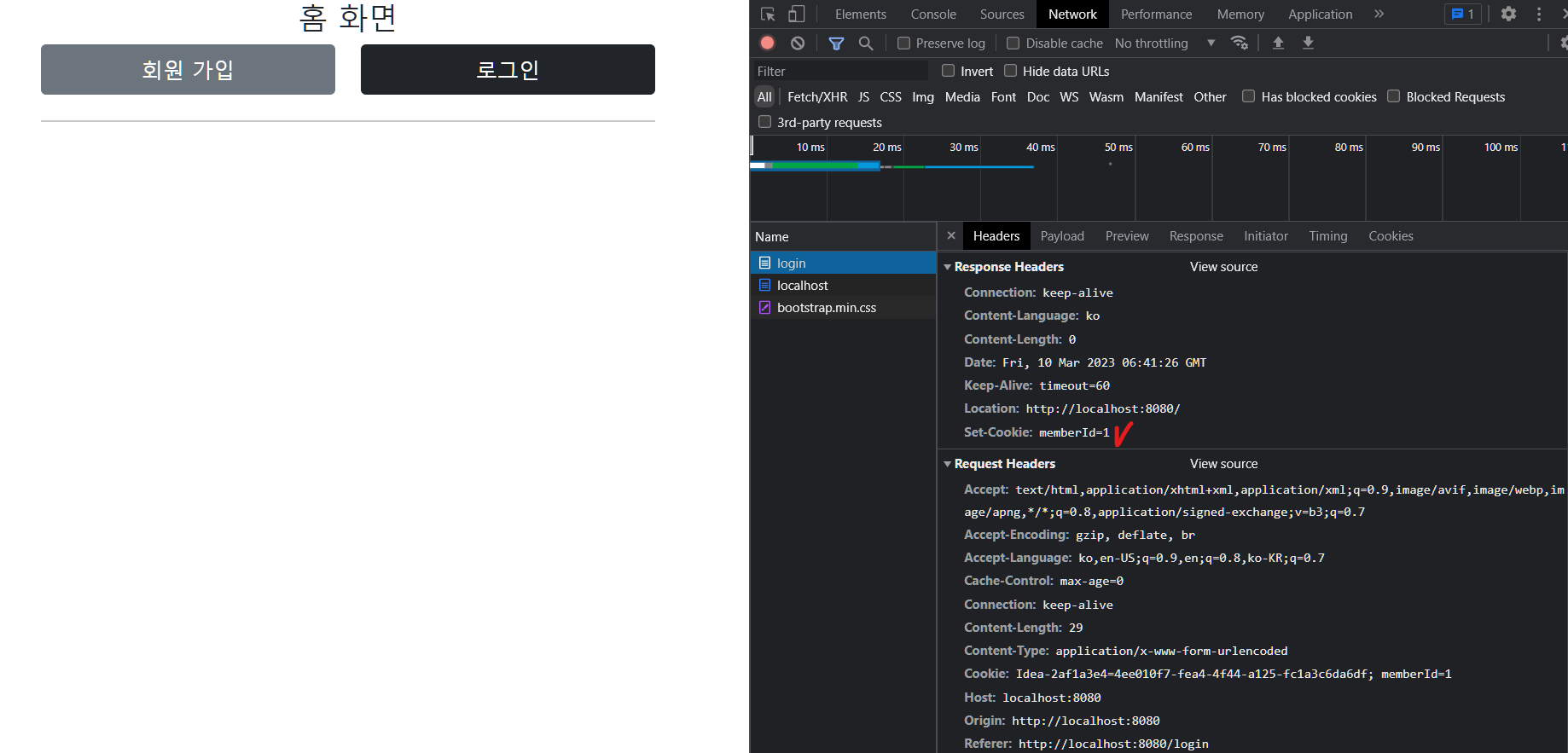
확인해 보기 위해 크롬의 개발자 도구(f12)를 열고 로그인을 해보자.

위 사진에서 나타난 것처럼 로그인 요청 시 Response Header의 Set Cookie에 회원의 아이디 값(memberId = 1)이 담긴 걸 볼 수 있다.
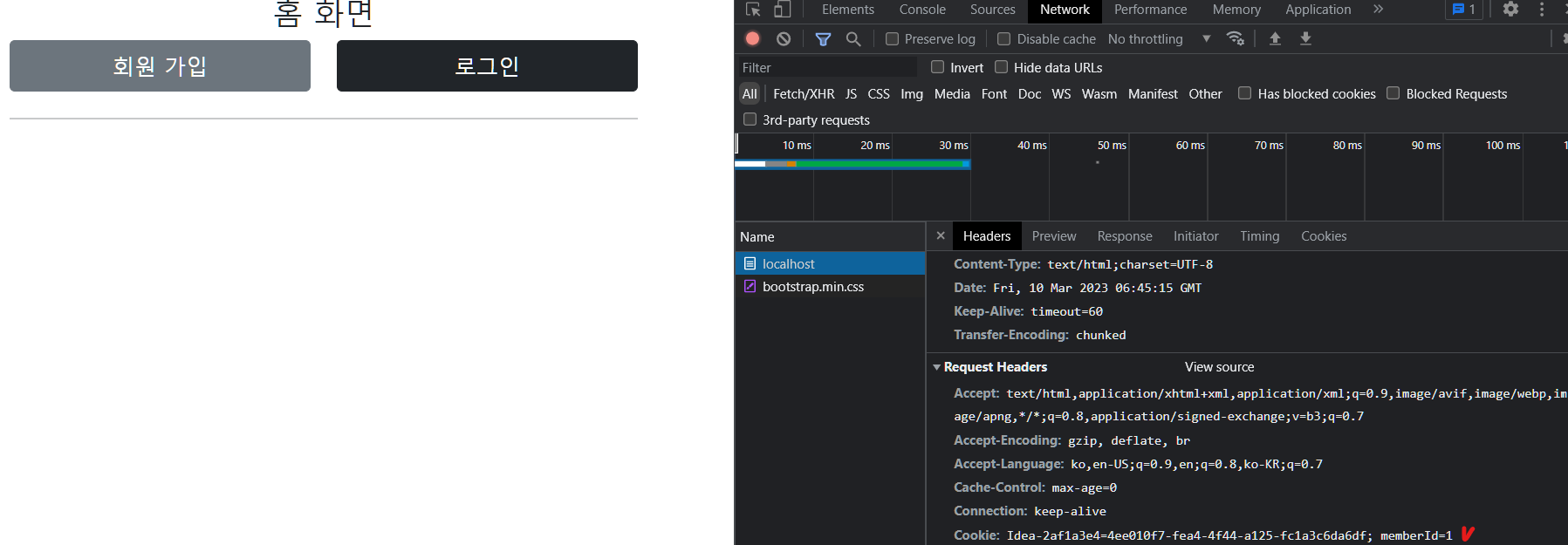
로그인 이후 화면을 새로고침 해보자.

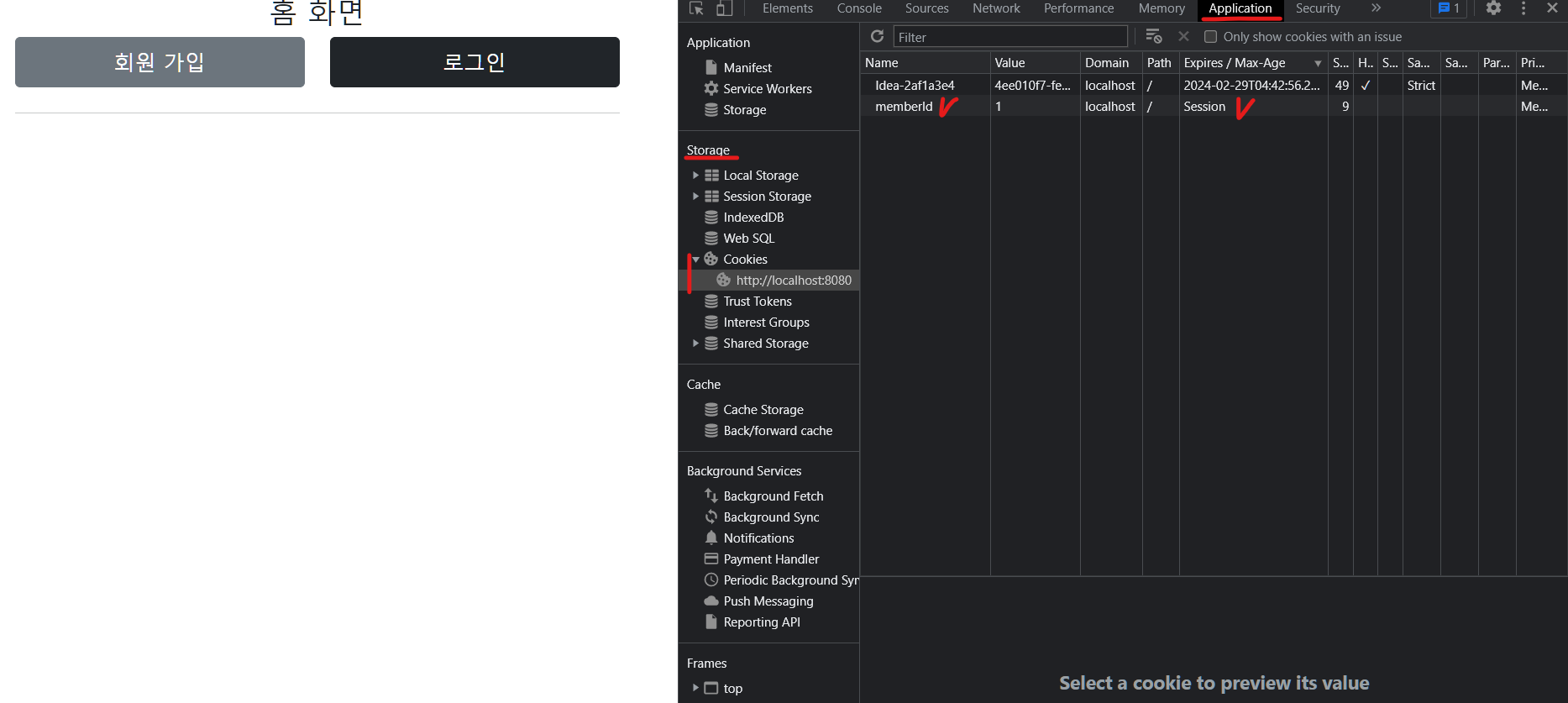
Request Header의 Cookie를 보면 memberId=1을 확인할 수 있다. 이는 Network 탭 말고 Application 탭에서도 확인할 수 있다.

Application 탭의 Storage>Cookies을 클릭하면 memberId = 1을 볼 수 있다. 또한 Expires 항목을 보면 Session이라고 적힌 것을 확인할 수 있다.
로그아웃
로그아웃은 간단하다. 쿠키의 만료 시간을 0으로 설정하면 브라우저 입장에서는 종료와 같으므로 로그아웃 된다.
@PostMapping("/logout")
public String logout(HttpServletResponse response) {
expireCookie(response, "memberId");
return "redirect:/";
}
private void expireCookie(HttpServletResponse response, String cookieName) {
Cookie cookie = new Cookie(cookieName, null);
cookie.setMaxAge(0); //만료 시간을 0으로 설정
response.addCookie(cookie);
}값은 null로 넣는다.

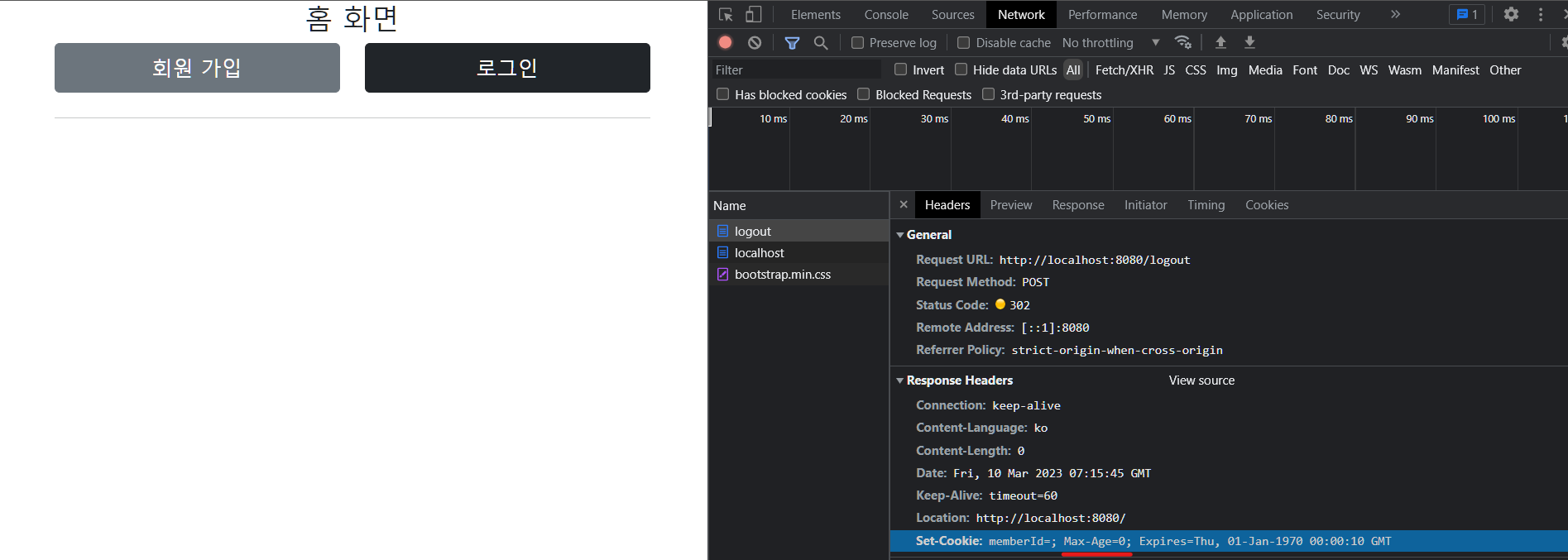
위 사진은 로그아웃한 화면이다. 로그아웃을 하고 Response Header의 Set-Cookie를 보면 Max-Age가 0인 것을 확인할 수 있다.
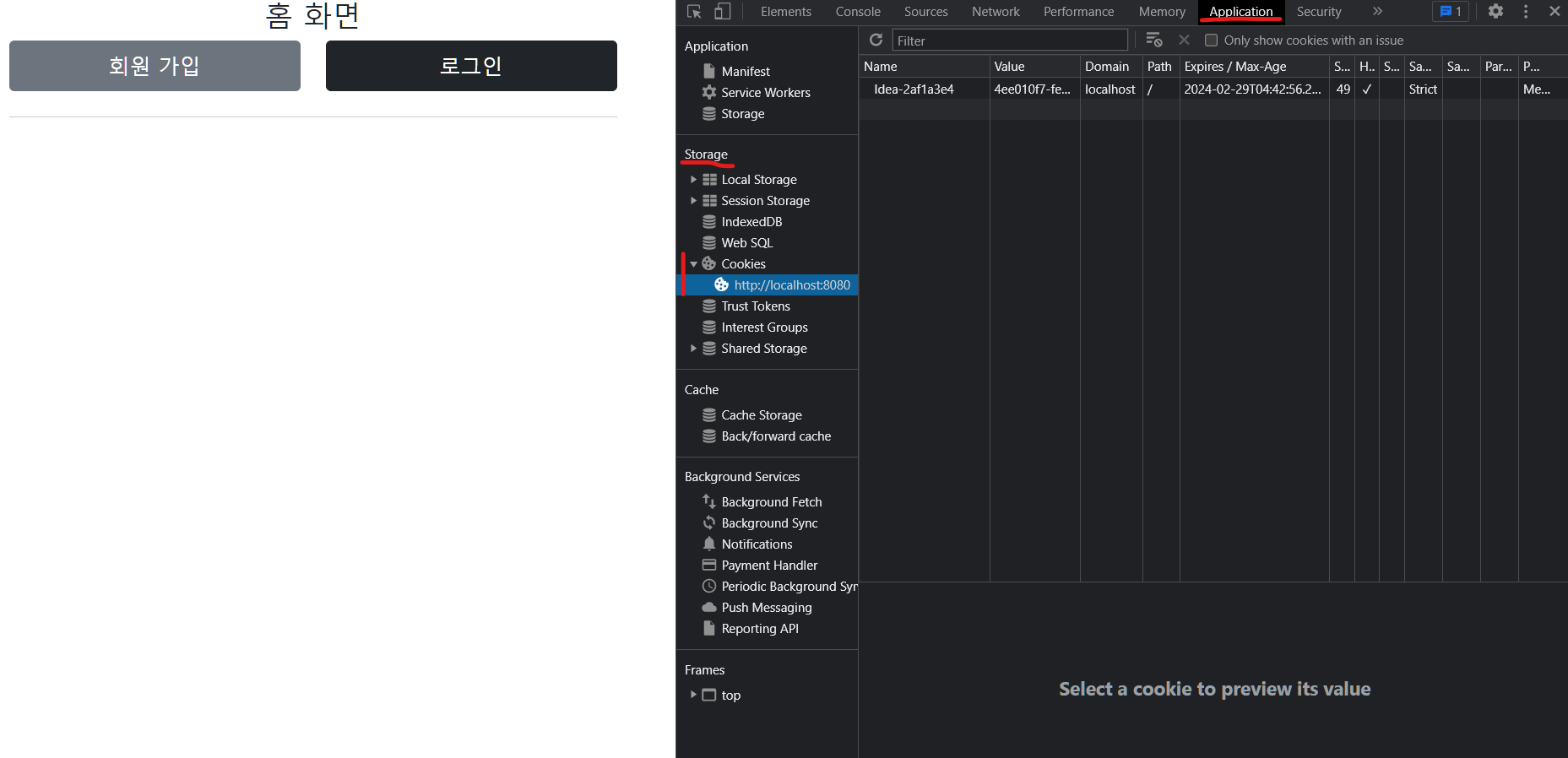
이번에는 Application 탭에서 확인해 보자.

로그인 시에 볼 수 있었던 memberId 쿠키가 없다. 정상적으로 로그아웃이 되었다.
'Java & Kotlin > Spring' 카테고리의 다른 글
| [Spring] 세션 정보와 타임아웃 (0) | 2023.03.17 |
|---|---|
| [Spring] 쿠키의 보안 문제와 세션 (0) | 2023.03.16 |
| [JPA Error] FetchType.LAZY로 인한 오류 : Type definition error (0) | 2023.02.13 |
| [JPA Error] save할 때 @ManyToOne 필드가 null인 현상 (0) | 2023.01.07 |
| [Thymeleaf + Spring Security] sec:authorize (0) | 2023.01.06 |

